一.ORM简介
对象-关系映射(Object/Relation Mapping,简称ORM),是随着面向对象的软件开发方法发展而产生的。面向对象的开发方法是当今企业级应用开发环境中的主流开发方法,关系数据库是企业级应用环境中永久存放数据的主流数据存储系统。对象和关系数据是业务实体的两种表现形式,业务实体在内存中表现为对象,在数据库中表现为关系数据。内存中的对象之间存在关联和继承关系,而在数据库中,关系数据无法直接表达多对多关联和继承关系。因此,对象-关系映射(ORM)系统一般以中间件的形式存在,主要实现程序对象到关系数据库数据的映射。
二.操作步骤
0.PyCharm数据库设置
我使用的是:
JetBrains PyCharm Community Edition 2019.2 x64默认没有安装:Database Navigator
使用软件自带的插件商店下载,无奈timeout!!!
只好下载离线安装包进行手动安装了:http://plugins.jetbrains.com/plugin/1800-database-navigator/versions
下载速度依旧感人。
然后就是安装,建立连接即可,非常方便!

1.定义模型
在我的项目中的app中定义以下student模型:
from django.db import models
# Create your models here.
class Student(models.Model):
s_name = models.CharField(max_length=16)
s_age = models.IntegerField(default=0)
2.生成迁移文件,迁移
C:\Users\Michael Jiang\Desktop\django_test\mysite>py manage.py makemigrations
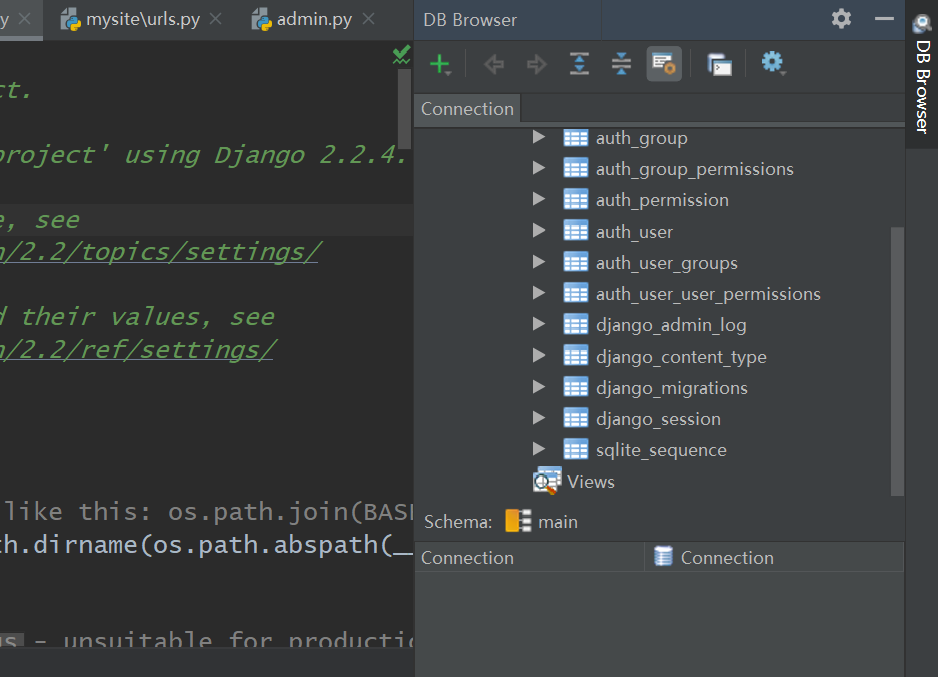
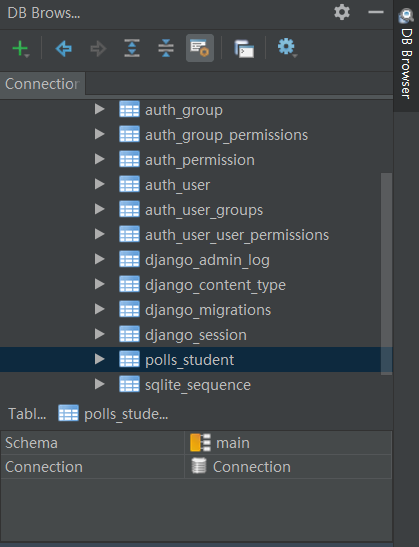
C:\Users\Michael Jiang\Desktop\django_test\mysite>py manage.py migrate此时刷新数据库就可以看到我们定义的模型了

3.增删改查(CURD)
views.py
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
from polls.models import Student
# 添加
def add(request):
stu = Student()
stu.s_name = "Tom"
stu.s_age = 19
stu.save()
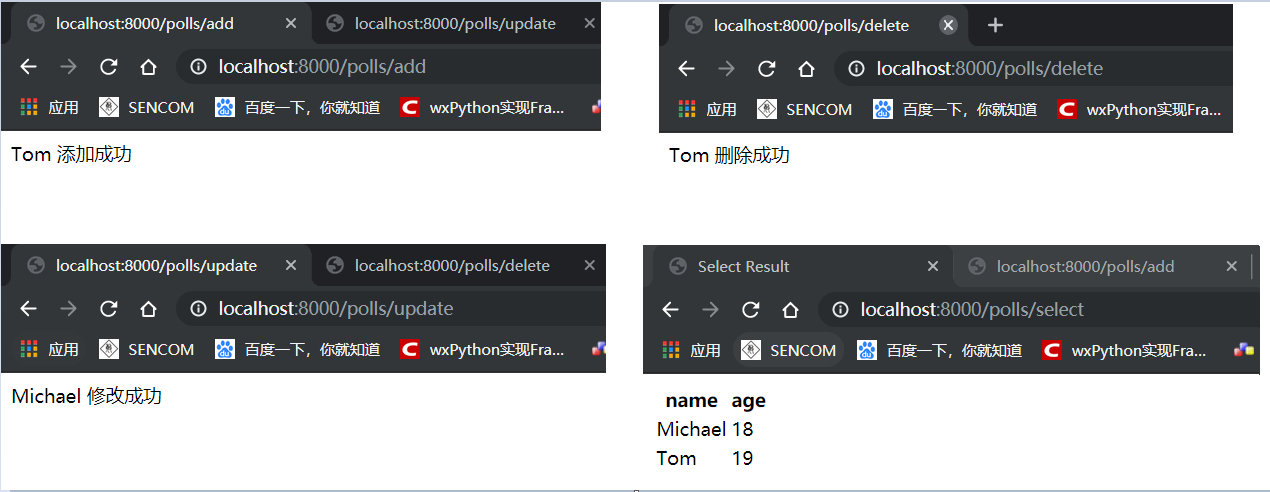
return HttpResponse("%s 添加成功" % stu.s_name)
# 删除
def delete(request):
stu = Student.objects.get(pk=3)
stu.delete()
return HttpResponse("%s 删除成功" % stu.s_name)
# 修改
def update(request):
stu = Student.objects.get(pk=1)
stu.s_name = "Michael"
stu.s_age = 18
stu.save()
return HttpResponse("%s 修改成功" % stu.s_name)
# 查找
def select(request):
stu = Student.objects.all()
context = {
"students": stu,
}
return render(request, "select.html", context)
templates/select.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select Result</title>
</head>
<body>
<table>
<tr>
<th>name</th>
<th>age</th>
</tr>
{% for student in students %}
<tr>
<td>{{student.s_name}}</td>
<td>{{student.s_age}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>urls.py
from django.urls import path
from . import views
urlpatterns = {
path('add', views.add, name='update'),
path('delete', views.delete, name='delete'),
path('update', views.update, name='update'),
path('select', views.select, name='select'),
}