Django可以对URL进行匹配;那么就是说可以通过URL来拿一些参数(非GET)。
1.这次没有模型直接在app的路由里面添加一条
path('get_qid/<int:qid>', views.get_qid, name='get_qid'),注意这里的语法path方法传递的第一个参数'get_qid/<int:qid>'这里的<int:qid>表示匹配一个整型参数名字为qid。
2.接下来就是编写视图函数:
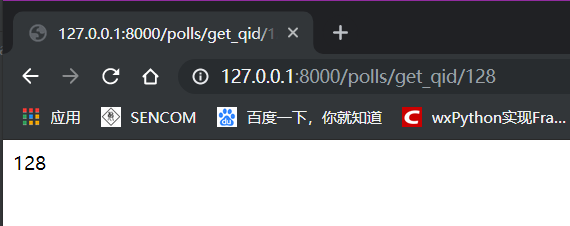
def get_qid(requests, qid):
return HttpResponse(qid)这里视图函数与以前的区别就是多了一个参数qid;这个qid正是从URL中得到的那个整型参数qid。

那就结合上一次的进行一个扩展吧!

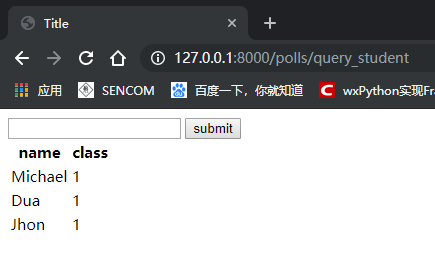
这是上一次的那个POST表单查询
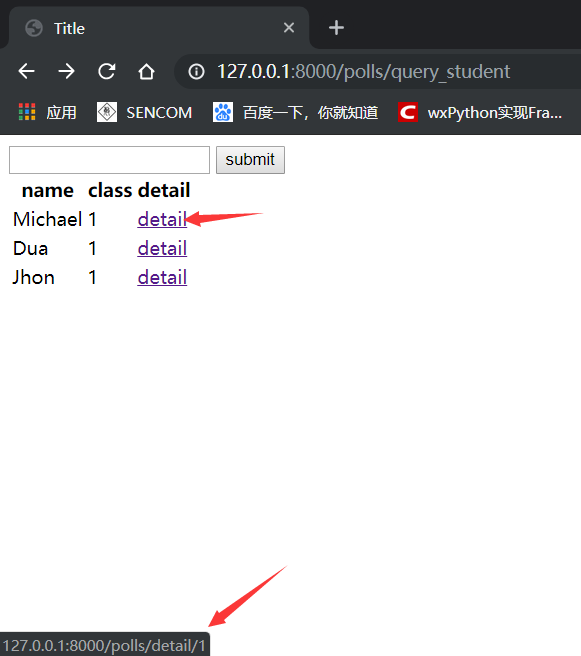
这次我想给每一行数据加一个详情的超链接。
1.再添加一条路由
path('detail/<int:cid>', views.detail, name='detail'),同时在写一个命名空间(写在urlpatterns外面)
app_name = "polls"这样方便后面的模板编写
2.视图函数:
def detail(requests, cid):
context = {
'cid': cid,
}
return render(requests, 'queryonestudent.html', context=context)这里我就简写一下,直接就返回它的cid了
3.下面是模板
querystudent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="query_student" method="post">
{% csrf_token %}
<input type="textfield" name="class_id">
<input type="submit" value="submit">
</form>
<table>
<tr>
<th>name</th>
<th>class</th>
<th>detail</th>
</tr>
{% for student in students %}
<tr>
<td>{{student.s_name}}</td>
<td>{{student.s_class}}</td>
<td><a href="{% url 'polls:detail' student.s_class %}" >detail</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>比上一次主要是每行增加了一个超链接。
queryonestudent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Detail</title>
</head>
<body>
{{ cid }} 详情。
</body>
</html>这是点击超链接后跳转的页面模板。

此时我们点击箭头所指的超链接

OK!就可以跳转到这个学生的详情页面了。