一.写在前面
web最常见的前后端交互就是通过GET 和POST来实现。对于重量级web框架django来说对这两种数据交互方式的资瓷还是很好的;操作起来非常方便。
本次测试主要是实现一个简单的查询功能,即用户输入班级号查询属于这个班级的所有学生。
二.操作步骤
首先还是老一套去models.py里面建立一个数据模型专门用作本次测试
class QueryStudent(models.Model):
s_class = models.IntegerField()
s_name = models.CharField(max_length=16)
这个QueryStudent的模型对应的就是数据库里面的一张表;而它里面的s_class 和s_name 两个属性对应的就是数据库里面的两个字段。
然后干嘛呢。。。
写路由啊打开urls.py
将query_student写入即可
from django.urls import path
from . import views
urlpatterns = {
path('add', views.add, name='update'),
path('delete', views.delete, name='delete'),
path('update', views.update, name='update'),
path('select', views.select, name='select'),
path('add_log', views.add_log, name='add_log'),
path('select_log', views.select_log, name='select_log'),
path('query_student', views.query_student, name='query_student'),
}
接下来还要去views.py里面写视图函数
def query_student(request):
class_id = request.GET.get('class_id', None)
students = QueryStudent.objects.filter(s_class=class_id)
context = {
"students": students,
}
return render(request, "querystudent.html", context)注意这次视图函数和以往略有不同,可以看出这次query_student这个方法传进来的request参数在函数一开始就调用了它的GET方法
这里我写成class_id = request.GET.get('class_id', None)主要是防止因为前端表单未传class_id参数而导致报错crash。
这样就拿到了前端穿过来的class_id ,拿到id就简单了去数据库查一下然后在筛一下结果集即可。
当然了,最后还要把结果集返回给模板渲染一下显示给用户。
那么写个模板吧在templates目录下面新建一个querystudent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="query_student" method="get">
{% csrf_token %}
<input type="textfield" name="class_id">
<input type="submit" value="submit">
</form>
<table>
<tr>
<th>name</th>
<th>class</th>
</tr>
{% for student in students %}
<tr>
<td>{{student.s_name}}</td>
<td>{{student.s_class}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>注意这里演示的是GET方式;如果想使用POST方式只要在模板中的mthod改为post和views中的request.GET.get('class_id', None)改为request.POST.get('class_id', None)即可。至于GET和POST的区别:GET形式就是说传递的参数会显示在浏览器的地址栏里面,用户可以看见;而POST方式就不会显示在地址栏里面,GET还有字符限制。。。。总之POST好处多又多(注意:POST不能再浏览器地址栏看见传递的参数并不代表它安全,通过抓包工具可以轻松获取post的参数,所以要想安全传输还是需要对POST的参数进行加密操作)
三.流程演示
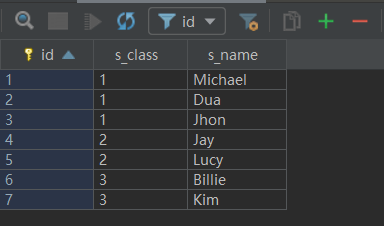
首先去数据库随便塞点数据;话说这个PyCharm的DB工具还是不错的;以前都是命令行操作数据库,自从用了这个可视化工具感觉都要回不去了!

这里顺带提一句Django会自动帮我们创建主键就是上面的id字段。
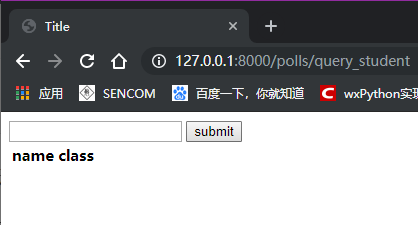
数据有了打开浏览器测试一下(这里我已经将GET->POST)

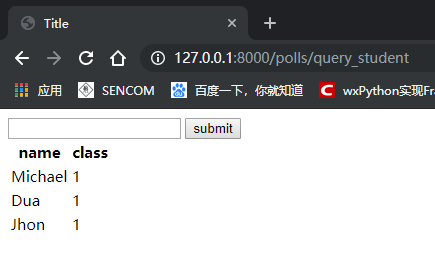
接下来查询班级号为1的所有学生

轻松实现!









